Programming > CSS

[css] flex
Flex ( Flexible Box or Flexbox )
Container 에 적용하는 속성들
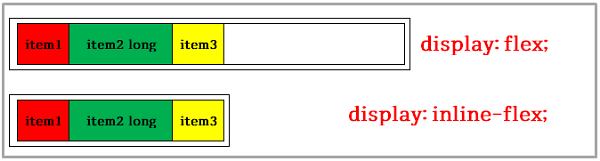
1) display ( flex 설정 )
※ item을 일렬로 정렬한다.
※ block:inline-block = flex:inline-flex 와 비슷한 개념으로 이해
※ 부모 요소가 inline 요소인 경우 inline-flex을 지정한다.
※ flex 또는 inline-flex는 부모 요소에 반드시 지정해야하는 유일한 속성이며 자식 요소는 자동적으로 flex item이 된다.
| 속성 | 내용 |
|---|---|
| flex | item 내용에 맞게 나열하고 남는 부분은 공백으로 채운다. 컨테이너가 가로 100%, item크에 상관없이 컨테이너 우측에 요소가 올수 없다. |
| inline-flex | 컨테이너가 내용물에 맞게 수축됨 우측에 다른요소를 배치 |

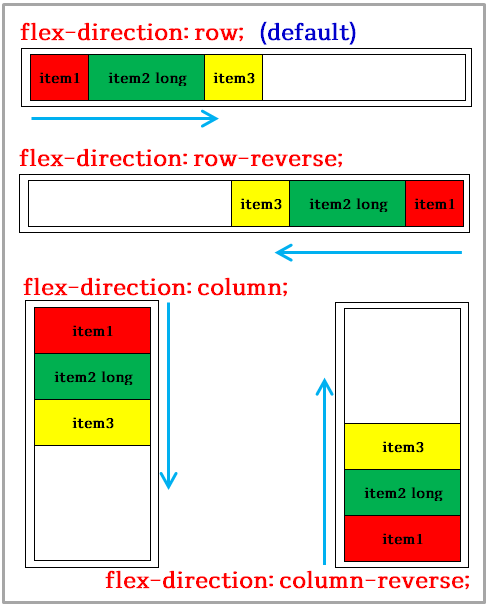
2) flex-direction (정렬 : 가로/세로/정방향/역방향)
※ item을 배치(정렬)하는 방향을 결정한다.
| 속성 | 설명 |
|---|---|
| row | default, 앞에서부터 차례로 가로로 정렬 |
| column | 위에서 부터 세로로 정렬 |
| row-reverse | 가로방향 오른쪽에서 왼쪽으로 정렬 |
| column-reverse | 세로방향 아래에서 위쪽으로 정렬 |

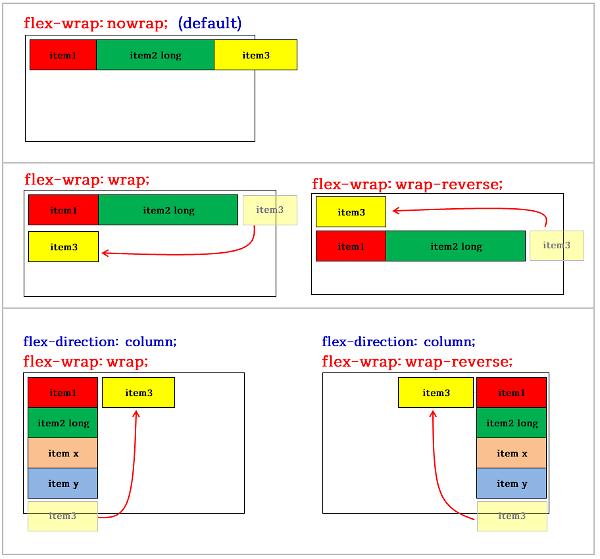
3) flex-wrap ( 한줄 또는 자동줄넘김 설정 여부)
※ 넘쳐나는 item을 어떻게 처리할 것인가 (다음 줄로 어떻게 넘길지를 결정)
| 속성 | 설명 |
|---|---|
| nowrap | default(기본값) - 흘러 넘친다. 한줄에 배치- 넘치는 부분은 개행없이 브라우저 밖으로 사라짐 |
| wrap | 넘치는 아이템은 뒤서부터 아래로 내려감 단, 방향이 column일경우 아래에서 오른쪽으로 넘어간다. |
| wrap-reverse | 넘치는 아이템은 뒤서부터 위로 올라감 단, 방향이 column일경우 아래서 왼쪽위로 넘어간다. |

4) flex-flow ( 방향과 줄넘김여부 한번에 설정 )
※ flex-direction 과 flex-wrap 를 한번에 표현하기 위한 방식이다.
flex-flow: row wrap; // 아래 두 설정을 하나로 한것(default : row wrap)
flex-direction: row;
flex-wrap: wrap
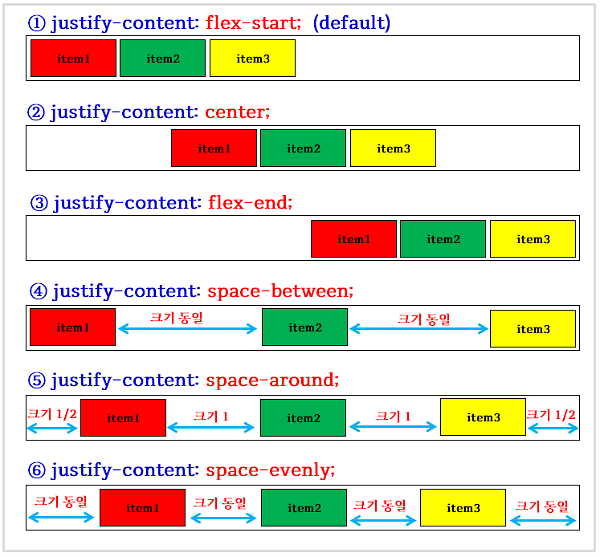
5) justify-content (메인축-아이템간 공간정렬 : 앞쪽,뒤쪽,양끝,사이동일여부등)
※ 메인축 방향에 해당하는 아이템의 정렬하는 방식
※ flex-direction: column; 일경우 메인축이 가로방향이 아니고 세로방향이 된다.
| 속성 | 설명 |
|---|---|
| flex-start | default 처음부터 정렬 |
| center | 뒤에서 부터 정렬 |
| flex-end | 가운데 정렬 |
| space-betwwn | 앞뒤로 고정하고, 간격을 동일하게 정렬 |
| space-around | 각 아이템 좌우공간 확보해 정렬 (맨앞과 뒤의 공간이 아이템들사이의 1/2) |
| space-evenly | 아이템들 공간을 일정하게 정렬 (맨앞과 뒤의 공간도 아이템들사이와 동일) |

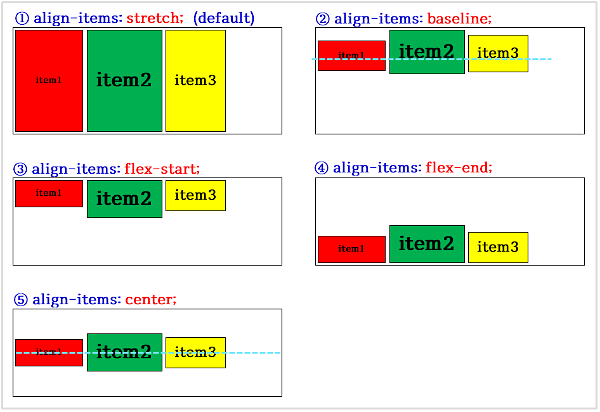
6) align-items (수직측-세로측 방향 정렬 )
| 속성 | 내용 |
|---|---|
| stretch | (default) 아이템들이 수직으로 100% 늘어난다. item의 height가 설정되어 있을 경우, item크기에 맞게 맞춰진다. |
| baseline | 아이템들의 아래를 맞춘뒤 위쪽에 붙어 정렬 |
| flex-start | 아이템 상단이 위쪽에 붙어 정렬 |
| flex-end | 아이템 하단이 아래쪽에 붙어 정렬 |
| center | 아이템들이 수직 중앙에 정렬된다. |

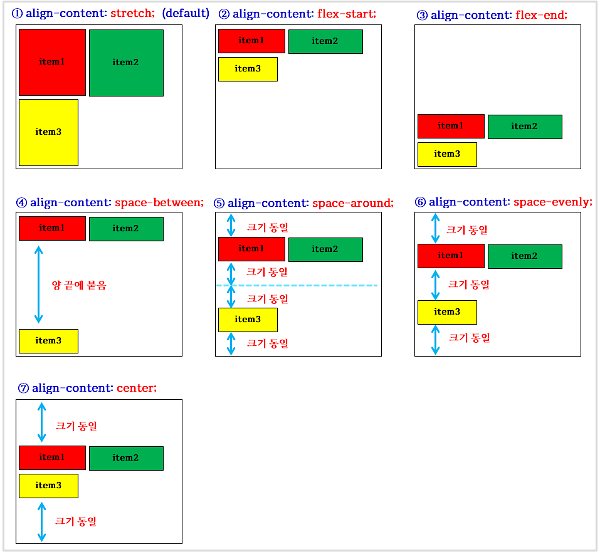
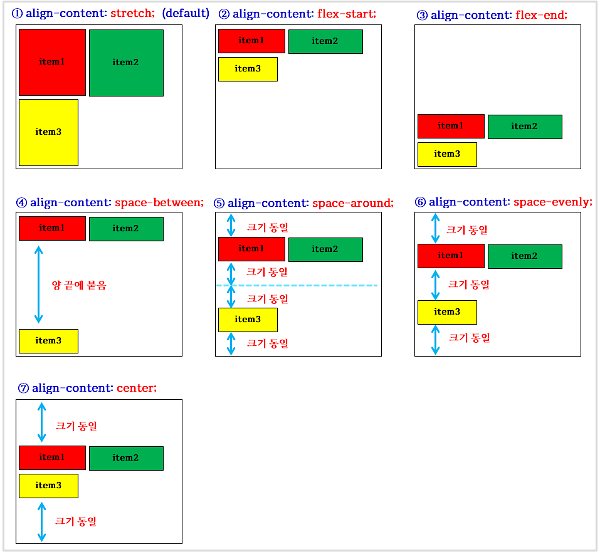
7) align-content ( 여러행일경우 행간 정렬 )
※ flex-wrap: wrap; 설정으로 아이템들이 2줄이상이 되었을때, 행간 여백의 비율을 정의한다.
※ flex-wrap: wrap; 설정필요
| 속성 | 설명 |
|---|---|
| stretch | default 세로로 늘려서 꽉차게 정렬 (여백을 고려해서 정렬) |
| flex-start | 위쪽에서 부터 정렬 |
| flex-end | 아래쪽에서 부터 정렬 |
| space-between | 위아래 아이템 붙여놓고 배분정렬(개행이 없으면 위쪽에 붙는다) |
| space-around | 아이템의 공간을 갖고 배분 |
| space-evenly | 처음,끝 포함 각 아이템들의 공간이 균일 |
| center | 세로 가운데기준 정렬 |

item 에 적용하는 속성들
1) flex-basis ( item의 크기를 설정한다. )
| 속성 | 내용 |
|---|---|
| auto | default 최대 content의 크기로 설정 단, width가 설정되어 있으면 width 크기가된다. |
| 0 | content의 최소값에 맞게 설정된다. |
| 50% | 남는공간대비 50% |
| content | 내용크기에 맞게 설정 |
| 100px, 10rem, 5em | 고정크기 |
2) flex-grow ( item크기를 유연하게 늘릴것인가? )
| 속성 | 내용 |
|---|---|
| 0 | default item을 늘리지 않는다. |
| 1,2... | item을 컨테이너에 맞게 최대폭으로 늘린다. 비율은 item간 숫자를 기준으로 남는공간을 비율로 늘린다. |
3) flex-shrink ( item크기를 유연하게 줄일것인가? )
| 속성 | 내용 |
|---|---|
| 0 | flex-basis 보다 작아질 수 없다. width 와 같이 사용하면 폭이 고정되어 사용 가능하다. ※ 늘리지도 않을려면 flex-grow:0; 도 같이 사용하면 완전 고정 |
| 1,2.... | default=1 자동으로 작아짐 숫자의 비율로 작아짐의 정도가 커짐, 숫자가 크면 그 비율로 더 작아짐 |
4) flex (복합동시사용 : flex-grow, flex-shrink, flex-basis 를 동시설정 )
| 속성 | 내용 |
|---|---|
| 1 | 1,1, 0% |
| 1 100px | 1,1, 100px |
| 1 1 auto | 1,1, auto |
5) align-self (각 아이템의 수직측정렬 )
※ 컨테이너의 align-items가 전체 아이템에 적용된다면, align-self는 각각의 아이템에 적용한다.
※ align_items 를 상속받지만, align-self가 우선적용된다.
| 속성 | 내용 |
|---|---|
| auto | default : align-items 를 상속받는다. |
| stretch | 100% 늘린다. |
| flex-start | 시작점에 정렬 |
| flex-end | 종착점에 정렬 |
| center | 가운데 정렬 |
| baseline | baseline에 정렬 |