[css] 말풍선 만들기 (설명문)
css만으로 말풍선 만들기
말풍선 꼬리 만들기 방법

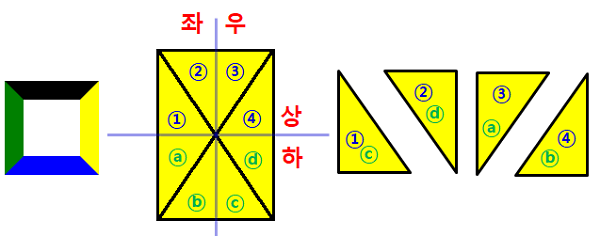
왼쪽 사각형을 보면 테두리의 교차점이 대각선으로 사진틀과 같은 모양을 하고 있다.
요소의 크기(폭과 높이)를 0으로 하고, 테두리 두께를 설정했을 경우, 가운데 그림과 같이 테두리만으로 보여진다.
결국 오른쪽 각개 그림과 같이 테두리의 좌우상하의 크기를 조정 또는 색상을 투명하게 설정해서 말풍선 꼬리를 만들수 있다.
.cs_bd {
width: 100px;
height: 100px;
border-top: 20px solid black;
border-right: 20px solid yellow;
border-bottom: 20px solid blue;
border-left: 20px solid green;
}
<div class="cs_bd"></div>
실제로 요소의 높이와 폭이 0일경우, 중간의 그림과 같이 영역이 구분지어 진다.
①ⓐ 는 왼쪽 테두리
②③ 는 위쪽 테두리
④ⓓ 는 오른쪽 테두리
ⓑⓒ 는 아래쪽 테두리
※ 그림의 오른쪽 삼각형들을 표현하기 위해서는 아래와 같이 설정하면 된다.
| ① | left(color), top(투명), right/bottom(사이즈0) |
| ② | left(투명), top(color), right/bottom(사이즈0) |
| ③ | top(color), right(투명), left/bottom(사이즈0) |
| ④ | top(투명), right(color), left/bottom(사이즈0) |
말풍선 만들기

.sbubble {
position: relative;
display: inline-block;
min-width: 100px;
min-height: 50px;
border-radius: 10px;
padding: 10px;
background: red;
color: white;
}
.sbubble:after {
content: '';
position: absolute;
left: 50%;
bottom: -20px; /** 아래 top의 두께와 같다 **/
border-top: 20px solid red;
border-right: 20px solid transparent;
}
<div class="sbubble">
말풍선을 CSS로 간단하게 만들기
</div>