Programming > CSS

[css] 그림자효과 - box-shadow
그림자 효과주기
문법
box-shadow: [h-offset] [v-offset] [blur] [spread] [color] [inset]
순서별 의미
| 1번 | 가로방향(X축) 이동 |
|---|---|
| 2번 | 세로방향(Y축) 이동 |
| 3번 | 색번짐 정도 (+ 일수록 흐려짐) |
| 4번 | 확산정도(+그림자크기 증가, -그림자크기 감소) |
| 5번 | 색상 (없으면 글자색 상속) |
| 6번 | [inset] 고정문자로 설정하면 그림자가 안쪽에 생긴다. |
중첩해 사용가능하다.
※ 중첩이 가능하다. 위 설정을 컴마(,)로 구분지어 여러개 지정가능하다.2) HTML
<style>
.container {
display: inline-block;
width: 200px;
height: 50px;
border: 1px solid black;
margin: 150px;
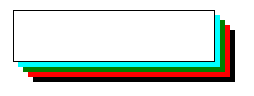
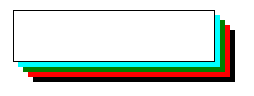
box-shadow: 5px 5px cyan, 10px 10px green, 15px 15px red, 20px 20px;
}
</style>
<div class="container"></div>