[css] 테두리의 모든것 (border, outline, box-shadow)
테두리 만들기 방법
※ 크게 3가지 방법으로 테두리를 만들 수 있다.
border 의 경의 요소의 width에 영향을 주나 outline이나 box-shadow는 크기와 무관하다. (크기가 정해진후 내외부에 표시한다)
- border
- border : 1px solid black;
- outline
- outline : 1px solid black;
- outline-offset : 10px; // border로 부터 떨어뜨려 그린다.
- box-shadow
- box-shadown : 0 0 0 1px black (inset or empty)
box-shadow
box-shadow: [h-offset] [v-offset] [blur] [spread] [color] (inset);
※ 접두어버전과 쓸경우 표준속성을 맨 나중에 사용
-moz-box-shadow: xxx
-webkit-box-shadow: xxx
box-shadow: xxx
h-offset: 그림자의 좌우 위치 설정
v-offset: 그림자의 상하 위치 설정
blur: 그림자의 흐려짐 정도의 범위
spread: 그림자의 크기 (확대)
color: 그림자 색상
inset: (optional) 요소 내부에 그림자 표현, 기본적으로 그림자는 요소 외부에 위치
inset 을 넣으면 내부에 표시 안 넣으면 외부에 표시
테두리그리기 (box-shadow)
※ 좌우이동과 흐림을 0으로 하고, 그림자를 확대만 하는 방법으로 테두리 효과를 낸다.
<style>
.container {
display: inline-block;
width: 200px;
height: 50px;
border: 1px solid black;
margin: 150px;
box-shadow: 0 0 0 2px;
}
</style>
<div class="container"></div>
테두리를 좌우상하 등 필요한 곳에만 그리기 (box-shadow)
| 위치 | 설정값 |
|---|---|
| 왼쪽만 | box-shadow: -5px 0 0 0 black; |
| 오른쪽만 | box-shadow: 5px 0 0 0 black; |
| 위쪽만 | box-shadow: 0 -5px 0 0 black; |
| 아래쪽만 | box-shadow: 0 5px 0 0 black; |
| 좌 + 아래 | box-shadow: -5px 5px 0 5px black; |
| 우 + 아래 | box-shadow: 5px 5px 0 5px black; |
| 위 + 아래 | box-shadow: 0 -5px 0 0 black, 0 5px 0 0 black; |
| 좌 + 우 | box-shadow: -5px 0 0 0 black, 5px 0 0 0 black; |
※ 콤마(,) 로 나열하면 나열한 설정이 겹쳐져서 표시된다. 여러 색상의 겹을 만들 수도 있다.
outline
outline: [width] [style] [color]
outline-style
dotted | dashed | solid | double | groove | ridge | inset | outset | none | hidden
outline-width
thin | medium | thick | px/pt/cm/em
outline-color
color | HEX #ffffff | RGB rgb(255,255,0) | HSL hsl(100%, 0 50%) | invert
outline-offset
outline 과 border 사이의 간격(빈공간)을 설정한다.
focus outline 없애기 또는 디폴트 값 변경하기
*:focus { outline: none; }
*:focus { outline-color: rgba(255, 0, 0, 0.5); }
border
border: [width] [style] [color]
border-[top | right | bottom | left] 로 개별설정 가능
border
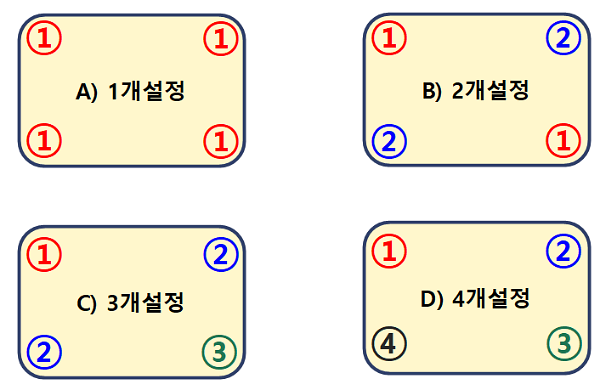
border-radius
A) border-radius: ①
: 네귀퉁이 동일적용
B) border-radius: ① ②
: ① 좌상/우하, ② 우상/좌하
C) border-radius: ① ② ③
: ① 좌상, ② 우상/좌하, ③ 우하
D) border-radius: ① ② ③ ④
: 좌상 부터 시계방향

개별설정시
border-top-left-radius
border-top-right-radius
border-bottom-left-radius
border-bottom-right-radius