[css-layout] 화면 가로 분할
#holizontal#align
화면가로로 자식요소들을 균등배열하는 방법
3등분 (좌,우 및 정중앙 위치) - position: absolute; left 를 이용한 방법
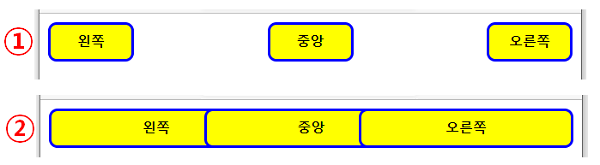
1) 결과
① 양쪽에 붙이고 중앙에 배열
② 화면이 줄어들경우 왼쪽이 아래로 가려진다.
2) HTML
<div class="row">
<div class="cell left">왼쪽</div>
<div class="cell middle">중앙</div>
<div class="cell right">오른쪽</div>
</div>
3) CSS
.row {
margin : 10px;
position : relative; /** 하위요소 절대표시를 위한 상위 설정 */
}
.cell {
| width: 100%; max-width: 33%; ※ 위와 같이 설정하면 3개 박스가 가로 화면을 꽉채운다. |
width : 100px;
line-height : 40px;
border : 3px solid blue;
border-radius : 10px;
background : #FFFF00;
text-align : center;
position : absolute; /** 셀에 대해 절대표시 설정 */
}
.left {
left : 0; /** 왼쪽에 붙이기 **/
}
.middle {
left : 0; /** 절대표시에서 가로 중앙정렬 **/
right : 0; /** left/right/margin을 사용해 **/
margin : 0 auto; /** 중앙정렬 **/
}
.right {
right : 0; /** 오른쪽에 붙이기 **/
}