[css-layout] 화면세로를 n등분해 전체화면으로 채우기
상위 고정높이와 그외 전체화면 채우기 (레이아웃)
일정영역을 전체화면의 나머지 부분으로 채우기 위한 샘플
display 의 table, table-row를 사용해 디자인
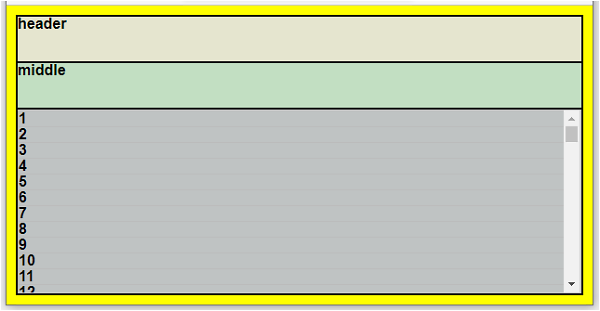
결과화면

스타일
<style>
.container {
padding : 10px;
width : 100%;
height : 100%;
background : yellow;
}
.table {
display : table;
border-collapse : collapse; // 각 row의 외곽선을 표시하기 위해서 설정
width : 100%;
height : 100%;
}
.row {
display : table-row;
border : 2px solid;
}
.row1 {
height : 50px;
background : #e5e5cf
}
.row2 {
height : 50px;
background : #c2dfc2;
}
.row3 {
background : #cdcdcd;
position : relative;
}
.body {
width : 100%;
position : absolute;
top : 0;
bottom : 0;
background : #bfc3c3;
overflow : overlay;
}
table {width:100%;}
table,tr,td {border:1px solid #BBBBBB;}
</style>
HTML
<div class="container">
<div class="table">
<div class="row row1">
header
</div>
<div class="row row2">
middle
</div>
<div class="row row3">
<div class="body ">
<table>
// 샘플로 데이터를 채운다.
<c:forEach varStatus="obj" begin="1" end="100" step="1">
<tr><td>${obj.index}</td></tr>
</c:forEach>
</table>
</div>
</div>
</div>
</div>
테이블형식 외의 방식
단, 높이를 맞추기 위해 상위 header,middle 의 높이가 변경될때마다 아래부분 div의 top 값을 그에 맞게 조정해줘야 한다.
.a {position:relative; width:100%; height:100%; background:yellow;}
.b {position:absolute; top:0; bottom:0; left:0; right:0; margin:10px;}
.x {background:#e5e5cf; height:50px;
border : 2px solid;
}
.y {background:#c2dfc2; height:50px;
border-style:solid;
border-width:0 2px 2px 2px;
}
.z {background:#cdcdcd; position:absolute; bottom:0; left:0; right:0; top:100px; overflow:overlay;
border-style:solid;
border-width:0 2px 2px 2px;
}
table {width:100%;}
table,tr,td {border:1px solid #BBBBBB;}
</style>
<div class="a">
<div class="b">
<div class="x">header</div>
<div class="y">middle</div>
<div class="z">
<table>
<c:forEach varStatus="obj" begin="1" end="100" step="1">
<tr><td>${obj.index}</td></tr>
</c:forEach>
</table>
</div>
</div>
</div>