[css] table & grid
display 속성값
| display | HTML | 내용 |
|---|---|---|
| table | <table> | |
| table-row | <tr> | |
| table-cell | <td> | |
| table-header-group | <thead> | |
| table-row-group | <tbody> | |
| table-column-group | <colgroup> | |
| table-column | <col> | |
| table-caption | <caption> | |
| table-footer-group | <tfoot> |
가로로 균일한 구역만들기 (화면을 가로 %로 균등분할)
CSS
.table {
display:table;
width:100%;
table-layout:fixed;
border-spacing: 20px; /* 셀간 간격을 조정시 */
border-collapse: collapse; /* 테두리사용시 <table>과 동일하게 작용 */
}
.table .cell {
display:table-cell;
vertical-align:middle; /* 셀내 세로 위치 */
height:50px; /* 셀 높이 */
border:1px solid; /* 셀의 테두리 */
padding: 10px;
}
HTML
※ div를 사용한 것과, ul을 사용한 것
<div style="padding:10px;">
<div class="table">
<div class="cell">a</div>
<div class="cell">b</div>
<div class="cell">c</div>
<div class="cell">d</div>
</div>
<br/>
<ul class="table">
<li class="cell">1</li>
<li class="cell">2</li>
<li class="cell">3</li>
<li class="cell">4</li>
</ul>
</div>
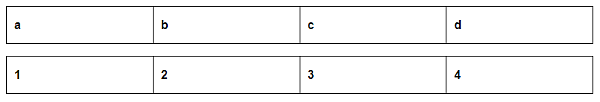
결과
table or Grid 바둑판 (여러행 추가)
CSS
.table {
display:table;
width:100%;
table-layout:fixed;
border-collapse: collapse;
}
.table .row {
display:table-row;
}
.table .cell {
display:table-cell;
height:50px;
border:1px solid;
padding: 10px;
}
.table .row .cell:first-child {
width: 50px; /* 맨 처음 컬럼의 폭을 고정하고 싶을때 사용 */
}
HTML
<div style="padding:10px;">
<div class="table">
<div class="row">
<div class="cell">1</div>
<div class="cell">2</div>
<div class="cell">3</div>
<div class="cell">4</div>
</div>
<div class="row">
<div class="cell">5</div>
<div class="cell">6</div>
<div class="cell">7</div>
<div class="cell">8</div>
</div>
</div>
</div>
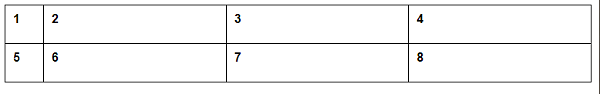
결과