[css] Gradient (점점변경되는 색,투명도 표시)
Linear-gradient
background: linear-gradient(direction, color1, color2, ...);
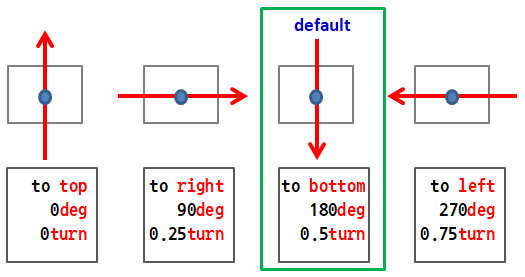
direction (각각 시계방향으로 돌아가며 커진다.)
| 방향 | 방향지정 | 각도 | 회전정도 |
|---|---|---|---|
| ↑ | to top | 0deg | 0turn |
| ↗ | to top right | 45deg | 0.125turn |
| → | to right | 90deg | 0.25turn |
| ↘ | to bottom right | 135deg | 0.375turn |
| ↓ | to bottom | 180deg | 0.5turn |
| ↙ | to bottom left | 225deg | 0.625turn |
| ← | to left | 270deg | 0.75turn |
| ↖ | to top left | 315deg | 0.875turn |

color 지정
※ 색은 2개이상 지정해야 되고 색의 범위를 %로 지정이 가능하다.
background: linear-gradient( blue 10%, red 10% 70%, yellow 70%);
경계는 완전일치하지 않으면 혼합색으로 표시됨
| red 10%, blue 10% 50%, green 50% | 경계가 명확하다. |
| red 10%, blue 15% 50%, green 50% | 10% ~ 15%는 red와 blue가 혼합 |
| red, 30%, blue | 30% 중심은 혼합이고 양쪽은 원색(red or blue) |
Radial-gradient
background: radial-gradient(shape size at position, color1, color2, ...);
shape
타원(default: ellipse), 원(circle)
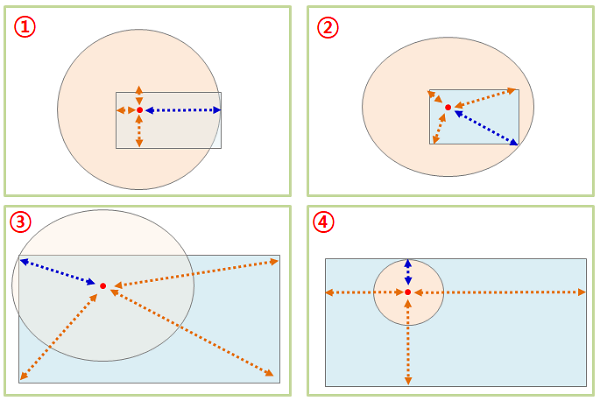
size

| ① | farthest-side | 중심서 가장 먼 측면을 기준 |
| ② | farthest-corner | 중심서 가장 먼 코너를 기준 |
| ③ | closest-corner | 중심서 가장 가까운 코너를 기준 |
| ④ | closest-side | 중심서 가장 가까운 측면을 기준 |
position
at 10% 50%
at 30px 100px
등 왼쪽 위를 기준으로 중심까지의 거리를 나타냄
샘플
radial-gradient(red, yellow, green);
radial-gradient(red 5%, yellow 15%, green 60%);
radial-gradient(circle, red, yellow, green); : default (ellipse)
background: radial-gradient(red, blue);
background: radial-gradient(red 10px, yellow 30%, #1e90ff 50%);
background: radial-gradient(at 0% 30%, red 10px, yellow 30%, #1e90ff 50%);
Conic-gradient
background: conic-gradient([from angle] [at position,] color [degree], color [degree], ...);
angle (각도)
모든 각도는 중심에서 위쪽중간을 기준으로 시계방향으로 돌아가며 크기가 커진다.
맨위 가운데가 0deg 에서 시계방향으로 커진다. ~ 360deg
from angle
☆ 첫번째 컬러를 어디서 부터 그릴지를 지정 (default는 상단중앙=0deg)
background: conic-gradient(from 90deg, red, yellow, green);
at position
☆ 중심점을 어느 위치에 놓을 것인지를 결정 (default는 컨테이너의 정중앙)
background: conic-gradient(at 60% 45%, red, yellow, green);
background: conic-gradient(at 100px 200px, red, yellow, green);
color
☆ 컬러의 사이즈는 %, deg,turn 셋다 사용가능하다.
background: conic-gradient( red 10%, yellow 10%, green );
conic-gradient( red 0deg 90deg, blue 90deg 105deg, green 105deg );