[css] inline-block 2px 4px 갭이 생겼을때 (생기는 이유)
inline-block 사이 여백(틈,비공간)이 생겼을 때 대처하기
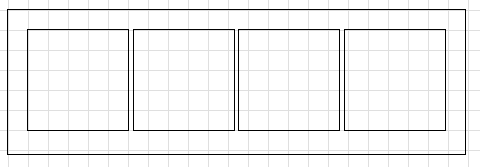
inline-block 요소를 배열시 원하지 않는 갭이 상하좌우에 생기는 경우가 발생한다.
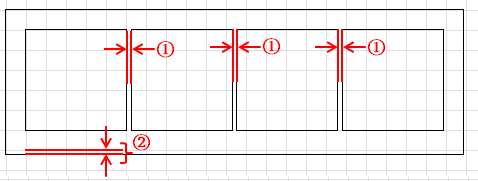
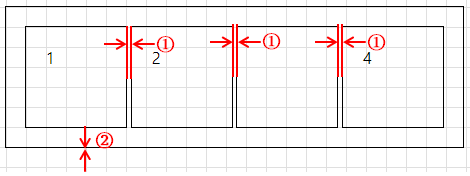
1) inline-block 인 DIV를 나열시 아래 ①과 같이 div들 사이 간격이 발생한다. (자동생성된 간격)
2) ②번이 생긴 이유는 내부 아이템인 div.item 요소의 내용이 비어 있을 경우 간격이 발생한다.
div { outline: 1px solid; }
.container {
padding: 20px;
display:inline-block;
}
.item {
width: 100px;
height:100px;
display:inline-block;
}
</style>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
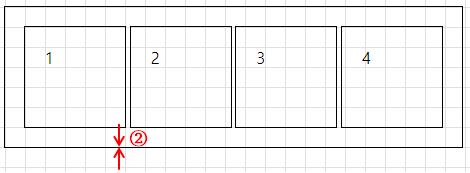
아래쪽에 생기는 갭은 모든 요소에 내부 내용을 채움으로 해결할 수 있다.
아래와 같이 item 요소내에 문자열을 채우면 ②번 갭이 사라진다.
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
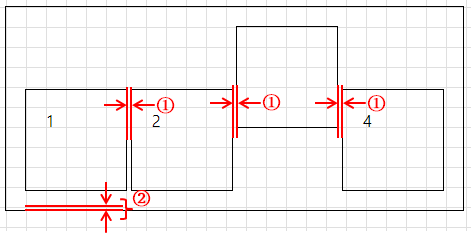
item 요소중 하나라도 내용물이 없으면 아래쪽 갭과 동시 디자인이 깨지는 현상이 발생
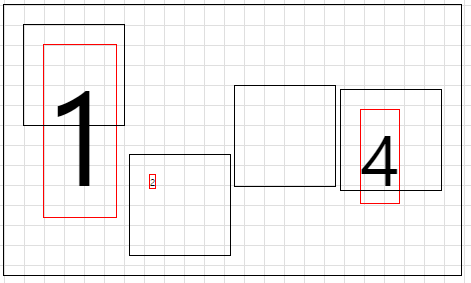
1) 내부 item에 내용이 있는 것(1,2,4) 없는것(3) 이 섞여 있을 경우 아래와 같다.
2) 하나라도 내용물이 없는 item이 있을 경우, ②번 갭이 생성된다.
<div class="item">1</div>
<div class="item">2</div>
<div class="item"></div> <1-- 내용물이 없음 -->
<div class="item">4</div>
</div>
어쩔수 없이 비어있는 요소가 생길경우, 가상클래스를 이용해 빈요소 전후에 inline-block를 배치해 해결한다.
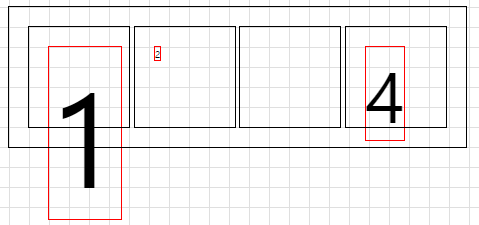
1) 비어있는 것에 대한 가상클래스를 설정해 전후에 inline-block 을 설정하면 ②번 갭과 디자인이 틀어지는 현상이 없어진다.
2) ※가상클래스를 사용하지 않을경우 item 에 text 정렬에 의한 문제로 vertical-align: bottom|middle|top; 등으로 설정한다.
※ 각각 item 들 간의 font-size가 다를 경우 가상클래스가 아니라 vertical-align 으로 수평정렬을 맞추는 방법을 선택한다.
div:empty:before {
content: '' ; <!-- 공간 필요없음 -->
display: inline-block;
}
== or ==
div:empty:before {
content: ' ' ; <!-- 스페이스(공간)가 있음 -->
white-space: pre;
}
vertical-align 설정
vertical-align 이 디폴트 일때와 top|bottom|middle 등으로 설정할 때와 정렬 비교 (좌측이 설정 안한경우 이다)
div { outline: 1px solid; }
.container {
padding: 20px;
margin: 60px;
display:inline-block;
}
.item {
padding: 20px;
width: 100px;
height:100px;
display:inline-block;
vertical-align: bottom; /** 수직정렬을 사용해 item컨테이너 정렬 **/
}
span {
outline: 1px solid red;
}
<div class="container">
<div class="item" style="font-size:130px"><span>1</span></div>
<div class="item" style="font-size: 10px"><span>2</span></div>
<div class="item" style="font-size: 15px"><span></span></div>
<div class="item" style="font-size: 70px"><span>4</span></div>
</div>
사이에 생기는 갭제거는 여러방식(구글링~~) 이 있다. 여기선 font-size를 조절해 해결한다.
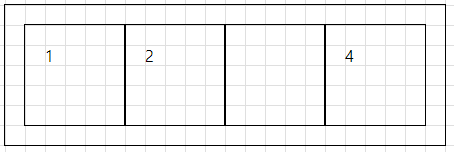
1) item들 사이 생기는 갭① 번을 없애는 방법은
외부 container 에서 font-size: 0; 으로 설정하고, 내부에서 원하는 font size로 재설정하는 방법을 쓰면된다.
div { outline: 1px solid; }
.container {
padding: 20px;
display:inline-block;
font-size: 0; <!-- font가 차지하는 부분을 없애서 ①번 갭을 사라지게 한다 -->
}
.item {
padding: 20px;
width: 100px;
height:100px;
display:inline-block;
font-size: 16px; <!-- 0가 된 font를 다시 설정한다. -->
}
div:empty:before { <!-- ②번갭, 비어있는 요소에서 발생하는 갭삭제 -->
content: '';
display: inline-block;
}
table, table-cell 을 사용하는 방법
아래와 같이 item들에 display: table-cell; 을 설정하면 된다.
.container {
outline: 1px solid;
padding: 20px;
display: inline-block;
}
.table{
display:table;
/** table-layout:fixed; **/
}
.cell {
width: 100px;
height:100px;
padding: 20px;
outline: 1px solid;
display:table-cell;
}
</style>
<div class="container">
<div class="table">
<div class="cell">1</div>
<div class="cell">2</div>
<div class="cell"></div>
<div class="cell">4</div>
</div>
</div>
flex 를 사용하는 방법
.container {
outline: 1px solid;
padding: 20px;
margin: 60px;
display: flex;
}
.item {
width: 100px;
height:100px;
padding: 20px;
outline: 1px solid;
}
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item"></div>
<div class="item">4</div>
</div>