[css] 가로(세로)폭 최대로 균등배열 및 여러가지 디자인 (UL,LI, flex, grid 디자인 )
가로폭 최대로 가변 균등배열 영역만들기
HTML
<div class="wrap">
<div class="item">item-1</div>
<div class="item">item-2</div>
<div class="item">item-3</div>
<div class="item">item-4</div>
<div class="item">item-5</div>
<div class="item">item-6</div>
<div class="item">item-7</div>
</div>

1) flex 를 이용한 가로균등
.wrap {
display: flex;
}
.item {
flex: 1;
}
2) grid 를 이용한 가로균등 (컨테이너에만 설정: 아래는 7등분)
.wrap {
display: grid;
grid-template-columns: repeat(7, minmax(0, 1fr));
}
3) table 을 이용한 가로균등
.wrap {
display: table;
table-layout: fixed;
width: 100%;
}
.item {
display: table-cell;
}
.wrap {
display: table;
width: 100%;
}
.item {
display: table-cell;
or
display: inline-block;
height: 100%;
vertical-align: top;
width: calc(100% / 7);
}
세로폭 최대로 가변 균등배열 영역만들기
※ HTML 코드는 가로폭과 동일하다.
1) flex 를 이용한 세로균등
.wrap {
display: flex;
flex-direction: column;
}
.item {
flex: 1;
overflow: hidden;
}
2) grid 를 이용한 세로균등 (컨테이너에만 설정: 아래는 7등분)
.wrap {
display: grid;
grid-template-rows: repeat(7, minmax(0, 1fr));
}
3) 기본적인 방법
.wrap { height: 100%;}
.item {
height: calc(100% / 7);
overflow: hidden;
}
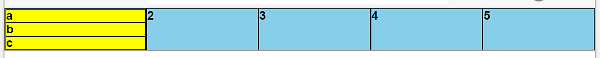
결과

CSS
※ ul 태그를 table로 li 태그를 table-cell 로 설정하면 테이블 형식의 균등배율 설정이 가능하다.
※ 만약 li에 table-cell을 설정하지 않을경우 수직으로 정렬된다.
.cs_menu,.cs_sub {
width: 100%;
display: table;
table-layout: fixed;
padding: 0;
margin: 0;
}
.cs_menu > li{
display:table-cell;
background:skyblue;
border:1px solid black;
}
.cs_sub > li{
background:yellow;
border:1px solid black;
}
HTML
<ul class="cs_menu">
<li>
<ul class="cs_sub">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
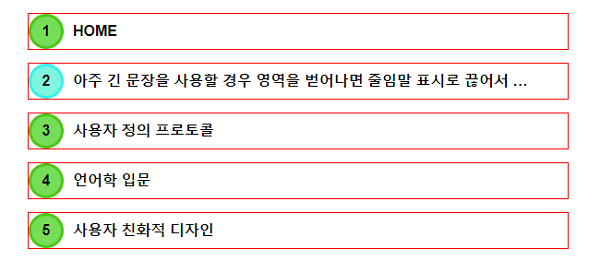
가상요소(::before)를 사용한 라인 디자인
CSS
ul.e2_vul {
list-style: none;
counter-reset: counter_m1 0; /* 번호초기화 */
margin-top: 40px;
font-size: 16px; /* 리스트네 폰트를 지정 */
}
ul.e2_vul li {
margin-bottom: 1em; /* 리스트 간격을 조정 */
display: flex;
align-items: center;
cursor: pointer;
outline: 1px solid red; /* 영역 확인용 */
}
ul.e2_vul li::before {
content: counter(counter_m1);
counter-increment: counter_m1 1; /* 번호증가 초기화(0) + 1 = 1 부터 */
border-radius: 50%;
min-width: 2em;
height: 2em;
display: flex;
justify-content: center;
align-items: center;
border: 3px solid #4cc516;
background-color: #76dd59;
margin-right:10px;
}
ul.e2_vul li:hover::before {
border: 3px solid #36f1ed;
background-color: #7ff5dd;
}
ul.e2_vul li a {width:100%;}
ul.e2_vul li div {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: calc(100% - 2em - 15px);
}
HTML
<ul class="e2_vul">
<li><a href="javascript:void(0);"><div>HOME</div></a></li>
<li><a href="javascript:void(0);"><div>아주 긴 문장을 사용할 경우 영역을 벋어나면 줄임말 표시로 끊어서 표시한다.</div></a></li>
<li><a href="javascript:void(0);"><div>사용자 정의 프로토콜</div></a></li>
<li><a href="javascript:void(0);"><div>언어학 입문</div></a></li>
<li><a href="javascript:void(0);"><div>사용자 친화적 디자인</div></a></li>
</ul>