Programming > CSS
[CSS] 요소(element)종류 HTML Tag Default display 속성
각 태그별 display 속성
HTML Tag가 갖는 display속성의 default값은 아래와 같다.
| display | HTML Tag | |||||
|---|---|---|---|---|---|---|
| block | html | body | form | div | H1~6 | p |
| hr | ul | ol | option | dl | dt | |
| center | fieldset | footer | frameset | header | nav | |
| address | article | aside | blockquote | legend | main | |
| details | dir | figcaption | figure | menu | optgroup | |
| pre | section | summary | dd | dialog | ||
| inline | a | label | br | font | i | |
| iframe | img | strong | b | |||
| big | canvas | code | frame | map | mark | |
| menuitem | abbr | acronyum | bdi | bdo | object | |
| output | picture | q | s | dfn | ||
| cite | del | samp | small | source | span | |
| em | embed | ins | kbd | keygen | strike | |
| sub | time | track | tt | u | var | |
| video | wbr | |||||
| inline-block | applet | button | meter | progress | select | param |
| input | textarea | |||||
| none | link | head | script | style | title | noscript |
| meta | area | audio | base | basefont | datalist | |
| noframes | rp | |||||
| list-item | li | |||||
| table | table | |||||
| table-row-group | tbody | |||||
| table-cell | td | th | ||||
| table-footer-group | thead | |||||
| table-row | tr | |||||
| table-caption | caption | |||||
| table-column | col | |||||
| table-column-group | colgroup | |||||
| ruby-text | rt | |||||
| ruby | ruby | |||||
| block | address, article, aside, blockquote, canvas, dd, div, dl, dt, fieldset, figcaption, figure, footer, form, h1-, h6, header, hr, li, main, nav, noscript, ol, p, pre, section, table, tfoot, ul, video |
|---|
| inline inline-block | a, abbr, acronym, audio, b, bdi, bdo, big, br, button, canvas, cite, code, data, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, label, map, mark, meter, noscript, object, output, picture, progress, q, ruby, s, samp, script, select, slot, small, span, strong, sub, sup, svg, template, textarea, time, u, tt, var, video, wbr |
|---|
속성별 화면에 표시되는 모양
| 요소값 | 내용 |
|---|---|
| none | 보이지 않음(영역도 없어짐) 요소자체를 렌더링하지 않는다. |
| block | div, p, h, ul, li, dl, dt, dd, form |
| 가로영역을 모두 채운다.(width:100%), 줄바꿈이 된 것처럼 보인다. width,height속성을 지정할 수 있으나 다음에 오는 태그는 block 오른쪽에 올수 있지만 줄바꿈 한다음 우측에 표시된다. | |
| inline | span, b, i, a, img, input, mark, strong, em, abbr |
| width, height 를 지정할 수 없다. 줄바꿈도 일어나지 않는다. (가로로 순서대로 배열된다.) 감싸서 스타일 적용시 사용가능 | |
| inline-block | block과 inline의 중간 (IE7 이하 사용불가) 줄바꿈은 없지만 width, height를 지정할 수 있다.(영역지정) IE6/7에서 동일효과 style="display:inline; zoom:1; } |
| flex | 요소들을 블럭박스 단위로 쌓아서 정렬( 한쪽방향으로만 정렬) |
| grid | 요소들을 블럭박스 단위인 격자모양으로 정렬 |
| table | 요소를 <table> 처럼 처리 |
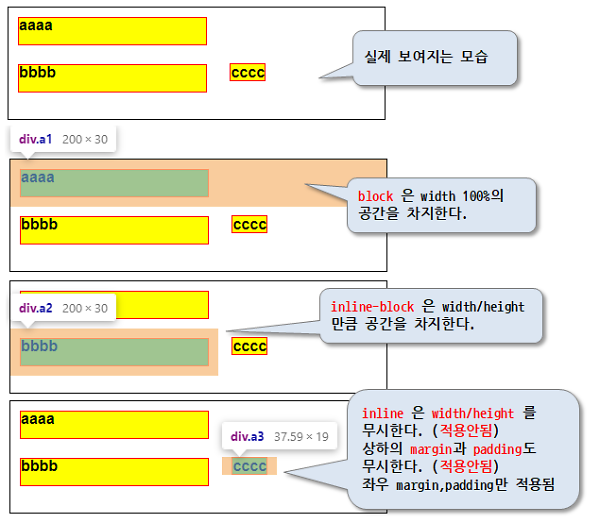
width와 height를 동일하게 적용한 비교
※ block, inline, inline-block 의 비교
두번째 그림에서와 같이 block의 경우 가로로 공간을 100%차지 하므로 우측의 요소가 올수없다.
※ inline 의 상하 padding은 적용되고, margin만 안 먹힌다.